Message Templates
Message templates are list of templates to be used in notifications like task assignment or reminders. By default Workrunner uses predefined templates but message contents can be customized by creating a message template. For more information please refer to data templates.
The following steps describes to create message templates in the Workrunner.
- To open templates step in the pool. Click
Add New Templatebutton, message templates design pop-up will open. - Enter the following information.
Name Name of message template.
Subject Subject of message template.
Type Type of message template.
- Standart type is utilized to create content of written.
- XSLT type is utilized to create content of xml.
Click on Done button, edit and details button will appear below the form name. Details button is used for design message content.
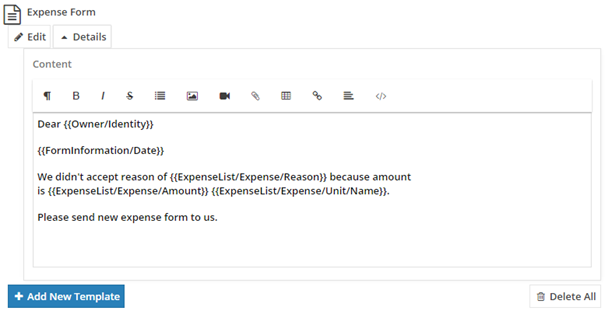
Standart Type: If standart type is chosen, content area will open on the same page. Message template consists from text and form special field.
We will analysis the following screen content:
- Dear is message of initiation word.
- Identity is a field on the form. We want to bring data of identity from form into message. Before we find to identity under which title.
- Owner is title of identity.
- Start with two curly braces, enter "Owner" name and add a slash, enter "Identity" name and add two curly braces.
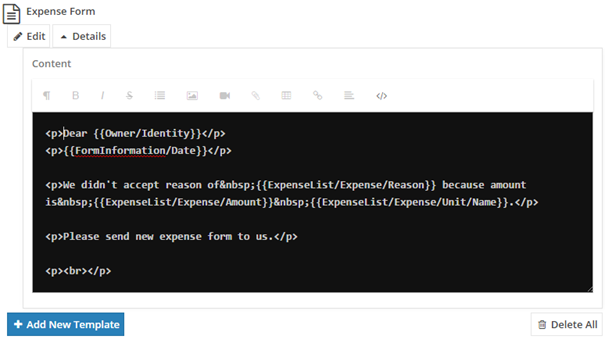
- Click on html button, message template text will transform to html format.
- Click Details button under the form name to close window.
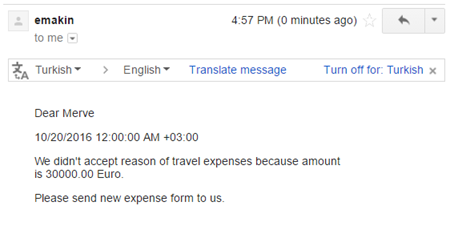
When the process runs, message will go to users' e-mail address.
Example message in an e-mail:
XSLT Type:
If XSLT type is chosen, content area will open on the same page. Message template consists of xml content.
You can use default templates or can create new templates.
Defined templates can be also used in scripting. For more information please refer to $Templates page.
Default Templates¶
By default Workrunner uses following templates that stored in "configuration/messagetemplates.xml" file: Task Notification
<html> <body style="margin:0; padding:0"> <div style="margin:1em"> <p><b>{{ $Recipients }}</b>,</p> <p>You have a new task named {{ $WorkItem.Caption }}.</p> <p> <a style="display:inline-block; padding:5px; border:outset 1px; background-color: #D7DEF0; text-decoration:none;" href="{{ $DomainUrl }}/app/?/workitem/{{ $WorkItem.Id }}">{{ $WorkItem.Caption }}</a> </p> <p>{{ $WorkItem.Instructions }}</p> <p><u>Details</u> <br></br> <b>Form number</b> {{ $Instance.Number }},<br></br> {{ if $WorkItem.DeadlineDate then <b>Deadline date</b> {{ $WorkItem.DeadlineDate }} }} </p> </div> <div style="margin:0 0 0 0; padding:0.5em 0 0.5em 1em;background-color:#666"> <a href="{{ $DomainUrl }}/"> <img src="{{ $LogoUrl }}" border="0"></img> </a> </div> </body> </html>
First Reminder
<html> <body style="margin:0; padding:0"> <div style="margin:1em"> <p><b>{{ $Recipients }}</b>,</p> <p>{{ $WorkItem.Caption }} still waiting in your task list. Please review.</p> <p> <a style="display:inline-block; padding:5px; border:outset 1px; background-color: #D7DEF0; text-decoration:none;" href="{{ $DomainUrl }}/app/?/workitem/{{ $WorkItem.Id }}">{{ $WorkItem.Caption }}</a> </p> <p>{{ $WorkItem.Instructions }}</p> <p><u>Details</u> <br></br> <b>Form number</b> {{ $Instance.Number }},<br></br> {{ if $WorkItem.DeadlineDate then <b>Deadline date</b> {{ $WorkItem.DeadlineDate }} }} </p> </div> <div style="margin:0 0 0 0; padding:0.5em 0 0.5em 1em;background-color:#666"> <a href="{{ $DomainUrl }}/"> <img src="{{ $LogoUrl }}" border="0"></img> </a> </div> </body> </html>
Repeating Reminder
<html> <body style="margin:0; padding:0"> <div style="margin:1em"> <p><b>{{ $Recipients }}</b>,</p> <p>{{ $WorkItem.Caption }} still waiting in your task list. Please review.</p> <p> <a style="display:inline-block; padding:5px; border:outset 1px; background-color: #D7DEF0; text-decoration:none;" href="{{ $DomainUrl }}/app/?/workitem/{{ $WorkItem.Id }}">{{ $WorkItem.Caption }}</a> </p> <p>{{ $WorkItem.Instructions }}</p> <p><u>Details</u> <br></br> <b>Form number</b> {{ $Instance.Number }},<br></br> {{ if $WorkItem.DeadlineDate then <b>Deadline date</b> {{ $WorkItem.DeadlineDate }} }} </p> </div> <div style="margin:0 0 0 0; padding:0.5em 0 0.5em 1em;background-color:#666"> <a href="{{ $DomainUrl }}/"> <img src="{{ $LogoUrl }}" border="0"></img> </a> </div> </body> </html> Deadline <html> <body style="margin:0; padding:0"> <div style="margin:1em"> <p><b>{{ $Recipients }}</b>,</p> <p>Your {{ $WorkItem.Caption }} task is deadlined and automatically closed.</p> <p> <a style="display:inline-block; padding:5px; border:outset 1px; background-color: #D7DEF0; text-decoration:none;" href="{{ $DomainUrl }}/app/?/workitem/{{ $WorkItem.Id }}">{{ $WorkItem.Caption }}</a> </p> <p><u>Details</u> <br></br> <b>Form number</b> {{ $Instance.Number }},<br></br> </p> </div> <div style="margin:0 0 0 0; padding:0.5em 0 0.5em 1em;background-color:#666"> <a href="{{ $DomainUrl }}/"> <img src="{{ $LogoUrl }}" border="0"></img> </a> </div> </body> </html>
<html> <body style="margin:0; padding:0"> <div style="margin:1em"> <p><b>{{ $Recipients }}</b>,</p> <p>A new {{ $WorkItem.Caption }} task assigned to {{ $AssignedTo }}. This email is been sent for your information and you can find task in your watch list later.</p> <p> <a style="display:inline-block; padding:5px; border:outset 1px; background-color: #D7DEF0; text-decoration:none;" href="{{ $DomainUrl }}/app/?/workitem/{{ $WorkItem.Id }}">{{ $WorkItem.Caption }}</a> </p> <p>{{ $WorkItem.Instructions }}</p> <p><u>Details</u> <br></br> <b>Form number</b> {{ $Instance.Number }},<br></br> {{ if $WorkItem.DeadlineDate then <b>Deadline date</b> {{ $WorkItem.DeadlineDate }} }} </p> </div> <div style="margin:0 0 0 0; padding:0.5em 0 0.5em 1em;background-color:#666"> <a href="{{ $DomainUrl }}/"> <img src="{{ $LogoUrl }}" border="0"></img> </a> </div> </body> </html>
Info
Because of mail client notifications do not include any external link (except images) to resources like style sheets or scripts. Otherwise mail client may refuse to load resources because of security and privacy.
XSLT¶
Uses industry standard XSLT format but requires some technical skills. For more information please refer to https://www.google.com/search?q=xslt